
Responsiiviset komponentit: taulukot
2 touko 2013 • Teknologia ja digitaalinen kehitys
Responsiivisuus on pakollista luotaessa moderneja verkkopalveluita. Olen jo aiemmin käsitellyt, mitä responsiivinen design on ja miten toteuttaa responsiivinen navigaatio. Tällä kertaa tarkastelun kohteena ovat responsiiviset komponentit ja niistä tarkalleen ottaen taulukot.
Aikoinaan jopa koko sivusto saatettiin rakentaa käyttäen taulukoita. Tämä ei kuitenkaan nykyään enää ole erityisen suositeltavaa, sillä se aiheuttaa esimerkiksi responsiivisuuden saralla paljon haasteita.
Tästä huolimatta taulukot ovat edelleen hyviä sarakepohjaisen tiedon näyttämiseen. Pienten näyttöjen kohdalla tässä saattaa kuitenkin tulla ongelmia, jos taulukossa on vaikkapa 20 saraketta. Taulukosta tulee väkisin niin leveä, että sivulle ilmestyy sivupalkki, kun näytön koko pienenee. Sivupalkkeja käyttäjät eivät yleensä koe erityisen mukavina. Tämän lisäksi sivusto näyttää huonolta, kun se skaalautuu muuten hyvin, mutta taulukko on selvästi liian leveä. Ratkaisuvaihtoehtoja ongelmaan on useita.
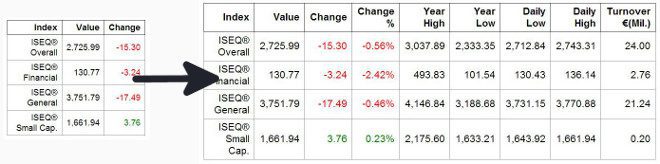
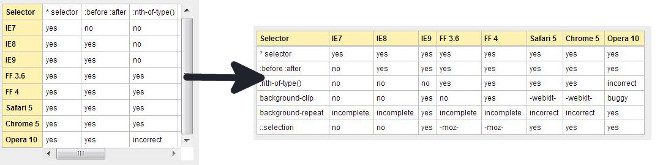
Tapa 1: Sarakkeiden piilotus
Helpoin ja yksinkertaisin tapa on piilottaa vähemmän tärkeät sarakkeet pienemmillä näytöillä. Tämä onnistuu yksinkertaisesti CSS:n display:none-määritteellä. Ongelma tässä lähestymistavassa on tietysti se, että käyttäjältä piilotetaan tietoa perustuen siihen, minkä kokoinen näyttö hänellä on. Vaikka osa sarakkeista saattaakin olla vähemmän merkitseviä, käyttäjällä ei ole mitään tapaa saada näiden sarakkeiden tietoja näkyviin. En suosittele tämän lähestymistavan käyttöä.

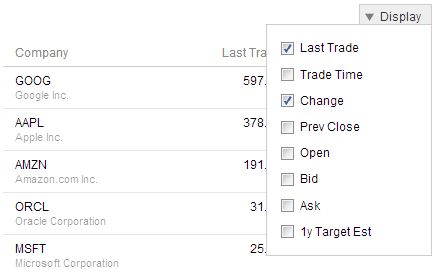
Tapa 2: Mahdollisuus valita sarakkeet
Tämä vaihtoehto on paranneltu versio ensimmäisestä ratkaisumallista. Oletuksena kun näytön koko pienenee, myös näytettävien sarakkeiden määrä pienenee, mutta taulukon ohessa on pudotusvalikko, jonka kautta on mahdollista saada näkyviin piilotetut sarakkeet.

Tämä lähestymistapa tarvitsee toimiakseen myös JavaScriptia. Kun taulukosta tulee liian leveä, sivustolle ilmestyy sivupalkki, joita yleensä olisi hyvä välttää. Tämä saattaa pahimmassa tapauksessa myös rikkoa sivuston ulkoasua. Tämän vuoksi en tätä mallia käytä, sillä parempiakin on olemassa.
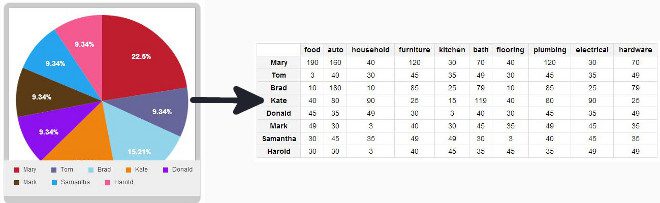
Tapa 3: Taulukon muuttaminen kaavioksi
Hieman erikoisempi vaihtoehto on muuttaa taulukko kaavioksi, sillä kaaviot saattavat tietyissä tilanteissa soveltua paremmin pienille näytöille. On kuitenkin selvää, ettei kaikkia taulukoita ja niiden tietoa ole järkevää edes muuttaa kaavioiksi.

Ratkaisu sopii siis vain tietynlaisiin tilanteisiin. Tämän lisäksi voidaan jälleen pohtia sitä, että tiedon esittämismuoto vaihtuu riippuen näytön koosta. Tämä ei välttämättä ole hyvä asia. Jos mobiilikäyttäjät näkevät kaavion, miksei työpöytäkäyttäjä näe sitä ellei pienennä selaintaan? Ratkaisu vaatii JavaScriptin käyttöä.
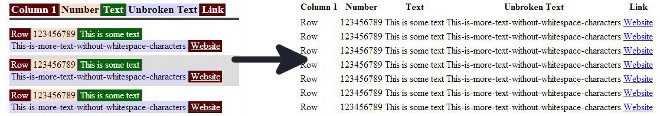
Tapa 4: Solujen väritys
Tässä ratkaisumallissa taulukko on isoilla näytöillä ihan normaalin näköinen. Kun näytön koko pienenee, solut menevät osittain päällekkäin CSS:n float:left-määritteen takia, kun kaikki solut eivät enää mahdu yhdelle riville. Täten myös normaali taulukon omainen rakenne hajoaa.

Jotta solujen sisällön pystyy liittämään oikeaan sarakkeeseen, solut väritetään eri väreillä. Värityksestä huolimatta taulukon rakenne saattaa silti olla hyvin epäselvä. Ratkaisu toimii pelkällä CSS:llä.
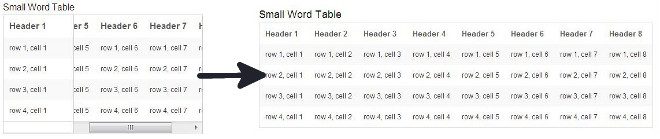
Tapa 5: Sarakkeiden kääntäminen
Tällä hetkellä paras ratkaisu mielestäni on sarakkeiden ”kääntäminen”. Tällä tarkoitan sitä, että taulukon ylhäällä ensimmäisessä rivissä olevat solut siirtyvät ensimmäiseen sarakkeeseen allekkain. Samoin myös taulukon muu sisältö kääntyy tavallaan sivuttaiseksi. Kun näytön leveys pienenee, vasen otsakesarake pysyy paikoillaan, mutta muutoin taulukkoon ilmestyy sivupalkki. Tämä on huomattavasti parempi vaihtoehto kuin koko sivun levyinen sivupalkki. Toteutus onnistuu muutamalla tavalla.
David Bushellin ratkaisussa on käytetty pelkästään CSS:ää. Tämä ratkaisu ei kuitenkaan toimi aivan kaikilla selaimilla (esim. IE 9), joten tämän käyttöä ei voi suositella ellei halua sorsia IE 9:n käyttäjiä.

Zurb.comin väki on toteuttanut saman idean toisella tavalla. Tämä ratkaisu toimii myös IE 9:llä. Tämä ratkaisu on kuitenkin riippuvainen JavaScripistä, joka kuitenkin tuntuisi toimivan ihan hyvin myös mobiililaitteilla. Tosin Windows Phone 8:n mukana tulevalla IE:llä ei taulukon sivupalkkia näy ollenkaan, mutta liikuttelu sivulle päin kyllä toimii silti. Tästä puutteesta huolimatta pidän tätä ratkaisutapaa tällä hetkellä parhaana.
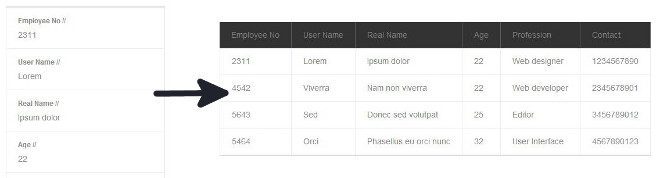
Kolmas tapa poikkeaa edellisistä vaihtoehdoista. Tässä mallissa taulukko muuttuu melkein listamaiseksi pienellä näytöllä. Jokaisessa solussa on sarakkeen nimi ja siihen liittyvä tieto. Tällöin ei tarvita ollenkaan sivupalkkia, vaan taulukko vie huomattavasti enemmän tilaa pystysuunnassa. Tämä ratkaisu on myös erittäin mielenkiintoinen, mutta siinä on muutamia hankaluuksia.
Itse asiassa taulukkoa ei ole rakennettu HTML:n taulukko <table>-elementillä vaan <div>-elementillä. Tämä aiheuttaa ongelmia erityisesti, jos taulukoita on tarkoitus muokata sisällönhallintajärjestelmän kautta. Monet sisällönhallintajärjestelmien editorit vaativat tällaisessa tapauksessa HTML-koodin tuntemusta. Zurbin ratkaisussa tätä ongelmaa ei ole, sillä se käyttää <table>-elementtiä ja oikeiden taulukoiden muokkaaminen editoreissa onnistuu yleensä huomattavasti käyttäjäystävällisemmin kuin <div>-elementtien.
Tämä ratkaisu vaatii myös <div>-elementille data-label-attribuutin, joka tuo huomattavasti lisätyötä ja toistamista, jos sitä muokataan sisällönhallintajärjestelmän kautta. Jos taulukko luodaan automaattisesti jonkin skriptin toimesta, silloin tämä ratkaisu on yksi parhaimmista. Ratkaisu toimii pelkän CSS:n avulla.
Responsiiviset komponentit: taulukot – Yhteenveto
Responsiiviset taulukot ovat haastavia, sillä yleensä sarakepohjaisen tiedon näyttämiseen tarvitaan tilaa nimenomaan leveyssuunnassa. Mobiililaitteissa tätä ei aina ole lähellekään niin paljon kuin normaaleilla näyttölaitteilla. Tilan loppuessa kesken pitää miettiä muunlaisia ratkaisuja. Tässä artikkelissa kuvattiin tämän hetken yleisimpiä vaihtoehtoja, mutta jään mielenkiinnolla odottamaan myös tulevaa, sillä uusia vaihtoehtoja ilmestyy varmasti lisää.







