WordCamp Helsinki 2017
21 huhti 2017 • Trendit ja signaalit
Sofokuksen WordPress-porukkaa osallistui WordCamp Helsinki 2017 tapahtumaan. WordCamp järjestettiin nyt toista kertaa Helsingissä. Turun WordPress-tiimi oli paikalla ensimmäisenä, koska päätimme lähteä 5:32 junalla. Näin ollen olimme myös ensimmäisinä aamupalan kimpussa.
Why you should design your website like a mall (and how to do it)

Joonas Jukkara, seoseon.com, avasi pelin mielenkiintoisella vertailulla: Kauppakeskukset ja verkkosivut. Jopa hieman yllättäen vertaus on hyvinkin osuva. Molemmat houkuttelevat kävijöiksi potentiaalisia asiakkaita, suunnitellaan tai ainakin tulisi suunnitella kävijää varten ja pitkälle aikavälille sekä kehittää jatkuvasti pieniä asioita dataan ja harkintaan pohjautuen. Kauppakeskuksen estetiikan vertaaminen verkkosivun ulkoasuun osui myös melko hyvin yksiin.
Erinomaisia vertauksia suunnitteluun liittyen:
- kauppakeskuksen sisäänkäynnit vs. verkkosivun laskeutumissivut
- liiketilojen takahuoneet vs. hallintapaneeli, ja kuka voi käyttää ja miten
- saavutettavuus kauppakeskuksessa vs. saavutettavuus verkkosivustolla
Kauppakeskuksessa tärkeimpiä asioita sijainti. Kauppakeskuksen huonoa sijaintia Jukkara vertasi verkkosivuun, jota ei markkinoida lainkaan. Huono hakukonenäkyvyys tappaa sivuston ja huono sijainti kauppakeskuksen.
Visual regression testing with Wraith
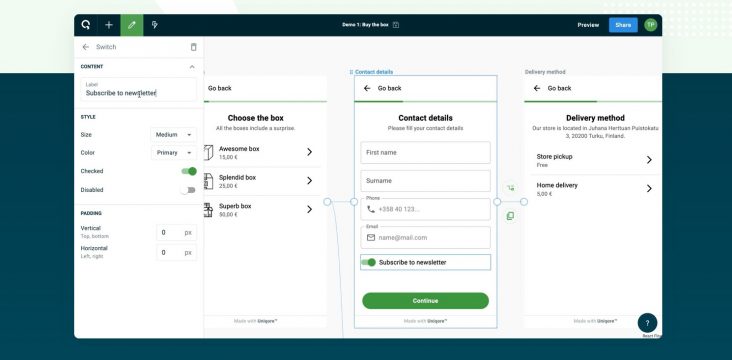
Sauli Rajala, Valu Digital, aloitti kevyemmät ’lighting talkit’ tehokkaalla esittelyllä visuaaliseen regressiotestaukseen. Rajalan esityksessä käytiin läpi kysymykset, mitä, miksi ja miten. Käytännössä regressiotestaus Wraithilla toteutetaan klassisen ”etsi eroavuus” -pelin mukaisesti: historiaan tallennetaan ruutukaappaus toimivasta sivustosta, kun testaus ajetaan, Wraith taltioi uudet ruutukaappaukset, vertaa niitä vanhoihin ja ilmoittaa testaajalle, mikäli kaappauksista löytyy eroavuuksia.

Suurimpana syynä regressiotestaukseen WordPressissä ovat lukuisat lisäosat, jotka sisältävät muotoiluja sekä tyylejä. Esityksen loppuun Rajala suoritti selkeän live demonstraation, jossa uusi päivitys rikkoo sivustolla olevan lomakkeen muotoilun. Demonstraation jälkeen voidaan todeta miksi tällainen testaus on tärkeää, testaamalla päivitykset ennen julkaisua, voidaan vaadittavat muutokset koodiin toteuttaa ennen julkaisua, jotta käyttäjät eivät joudu kärsimään sivuston ulkoasun rikkoutumisesta.
The Customizer: present and future
Daniel Koskinen, Zeeland Family, jatkoi lyhyesityksiä kattavalla esittelyllä WordPressin Customizer-työkaluun. Käytännönläheinen esitys näytti miten Customizer toimii ja miten siihen rakennetaan omia asetuksia.
Sivuston teeman muotoilut on yleensä totuttu tekemään lähinnä ACF -lisäosalla. ACF:ssä plussana tosin on todella helppo kenttien tekeminen. Miinuksena teemasta tulee lisäosariippuvainen ja ACF:n puute kaataa koko sivuston. Customizeriin ominaisuuksien tekeminen taas on hieman työläämpää, mutta teema ei olisi riippuvainen lisäosasta.
Aiheesta kiinnostuneen kannattaakin lukea koko setti läpi Koskisen omasta blogista.
Growing pains of a WordPress agency
Jaakko Alajoen, Evermade Oy, esitykseen samaistui ainakin Twitterin perusteella moni. Lisäksi slideshown eläimet olivat äärettömän sympaattisia ja tekivät vaikutuksen. Esitys käsitteli monille tuttuja kasvukipuja, kuten yhteiset tavat kehittämiseen, yhteisen basen rakentamisen ja sisäisen kehityksen ujuttamisen projektien väliin.
Configuration management in WordPress

Edmun Turbin, WP Engine, oli ensimmäinen kansainvälinen puhuja tänään. Esitys käsitteli konfiguraation hallintaa eli miten liikutaan tuotanto- , kehitys- ja testausympäristöjen välillä. Versionhallinta lienee useimmille perus asioita, mutta tietokannan migraatiot eivät välttämättä ole. Yksi mainio oivallus oli WordPressin adminpalkin taustavärin vaihtaminen punaiseksi kehitysympäristössä. Koko esityksen voit katsoa tästä.
Accessibility in action
Miikka Vento, G-Works, avasi ovet käytettävyyden maailmaan joka valitettavan usein unohtuu nykypäivän web-kehittäjiltä. Toimiiko sivustosi lukulaitteilla? Miten tehdä sokeita avustavat tekstit linkkeihin? Milloin ja miten käyttää kuvia käytettävällä sivustolla?
Voinko käyttää Javascriptiä? EU-asetusten myötä EU-maiden valtiotason verkkopalvelut tulee muuttaa käytettävyydeltään liikunta, näkö- ja muita rajoitteita omaavia ihmisiä palveleviksi vuosien 2018-2020 aikavälillä joten käytettävyyden ottaminen haltuun verkkopalveluissa on varsin ajankohtaista.
Kehittäjille oli tarjolla kattava paketti vinkkejä joilla verkkopalvelun taipumaan käytettäväksi näkö, kuulo ja liikuntarajoitteisten käyttäjien näkökulmasta.
3 gifts my users gave me
Alexandra Draghici johtaa tuotekehitystä CaptainForm lisäosan taustalla. Esityksessään hän kertoi mitä on oppinut käyttäjiltään. Hän kuvasi oppejaan lahjoina.
- The Gift of Building Solid Roadmaps
- The Gift of Teaching Efficiently
- The Gift of Working in a Happy Team
Parhaiten mieleen jäi todella yksinkertainen ja tehokas tapa rakentaa roadmap tuotekehitykseen tai vaikka itsensä kehittämiseen. Ajatuksena on luoda ideoita, joita halutaan toteuttaa. Jokainen idea käydään läpi ja arvioidaan saatava hyöty ja kuluva aika tai muut resurssit. Tuotekehityksessä ideoita ei tarvitse edes itse keksiä välttämättä.
Rest API
Petya Raykovska, Human Made Limited, lähestyi WordPressin Rest APIa täysin eri kannalta kuin kehittäjä. WordPressin käyttö ilman Rest APIa oli helpohkoa ja pieni CSS osaaminen riitti kokonaisen verkkosivun pystyttämiseen.
Rest APIn kanssa tilanne kuitenkin oli hyvin toisenlainen ja sivuston päivittäminen ilman kehittäjää ei onnistunutkaan. Petya halusi tällä tuoda esille viestin miettiä, tarvitaanko Rest APIa välttämättä vai riittävätkö CMS ominaisuudet.
Speeding up development with WP-CLI
Danny Hobo, Exove, kävi läpi esityksessään miten WP-CLI:n avulla voidaan nopeuttaa kehitystä. WP-CLI on komentorivillä ajettava ohjelma, jolla voidaan suorittaa kaikki ja vähän päälle, mitä WordPressin hallinnasta voidaan tehdä. Sofokuksen väelle suhteellisen tuttua juttua, jota toki voisi hyödyntää vieläkin enemmän.
Why it’s dangerous to turn off automatic updates and here’s how to do it
Automaattiset päivitykset lisäosissa ja teemoissa saattavat useinkin rikkoa sivuston. Onni Hakala, Gemiem Oy, esitteli paremman version automaattisista päivityksistä. Hakalan lähestymistapa asiaan oli looginen ja järkevä. Hän esitteli ensin uhat mikäli päivitykset kytketään pois päältä, eikä päivitetä lainkaan.
Tämän jälkeen hän esitteli vaihtoehtoisen tavan rakentaa automaattiset päivitykset, jossa testaus suoritetaan erillisellä palvelimella ja viedään tuotantoon vain mikäli testit läpäistään. Näin minimoidaan riskit sivuston rikkoutumisesta, vaikka täydellisessä maailmassa emme eläkään.
The user experience perspective of multilingual and multi-regional websites
Thomas Hurd, Pixels Helsinki Oy, puhui verkkosivujen monikielisyydestä ja vaihtoehdoista, joita sen toteuttamiseen on. Mikäli sivusto on tarkoitettu toimimaan yhdessä maassa, mutta useilla kielillä, pärjätään usein kieliversioilla.
Mikäli taas sivuston tulee toimia useissa eri maissa ja mahdollisesti jopa hieman erilaisella sisällöllä, tarvitaan usein kokonaan erilliset versiot sivustosta. Sopivan ratkaisun valinta vaikuttaa sisällön tarpeeseen, url-rakenteeseen ja koko sivuston rakenteeseen. Hyvänä muistutuksena Hurd kertoo vihaavansa ’Briefly English’ linkkejä.
Finding meaning in abstract work – a personal story
Aki Björklundin, Zeeland Family, henkilökohtainen tarina omasta kehityksestä motivoi oppimaan ja opettelemaan. Päällimmäisenä mieleen jäi pieni vahinko tuotantotietokannan kanssa sekä se, että työpaikan tuli tuntua kodilta. Raha ei ollut kaikki kaikessa.
Kiitokset WordCamp Helsinki 2017
Kiitämme järjestäjiä, kaikkia puhujia ja Virgin Oilia inspiroivasta tapahtumasta, ensi vuonna uudestaan!
Sisältö
- Why you should design your website like a mall (and how to do it)
- Visual regression testing with Wraith
- The Customizer: present and future
- Growing pains of a WordPress agency
- Configuration management in WordPress
- Accessibility in action
- 3 gifts my users gave me
- Rest API
- Speeding up development with WP-CLI
- Why it?s dangerous to turn off automatic updates and here?s how to do it
- The user experience perspective of multilingual and multi-regional websites
- Finding meaning in abstract work ? a personal story
- Kiitokset WordCamp Helsinki 2017